はじめに
今回は、陰影と影の表現、明るさの設定方法を紹介します。
UC-win/Roadでは、Ver.11より、影の可視化機能の高速化および品質改良が成され、ドライビングシミュレーションのようなリアルタイム性が必要なシミュレーションでも使用可能となり、立体感と没入感が大きくアップしました。影のシャープネス、ぼかし具合や遠距離でも設定できるようになり、晴天のみならず少し曇った状態での影など、多様な影の表現が可能となっています。
影の表現設定
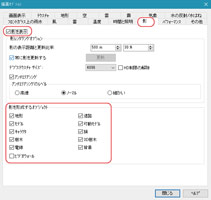
まず、影を描画するには、メニュー「ホーム」−「描画オプション」の「影」タブで「影を表示」にチェックを付けます。3D樹木の葉のように風の揺れに合わせて影も動かす場合は、「ホーム」メニューの「環境の表示」をクリックします。「影」タブでは、「影を形成するオブジェクト」の種類にチェックを付けます。
 |
 |
| 1 メニュー「環境の表示」と「描画オプション」と「影」設定 |
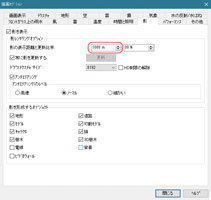
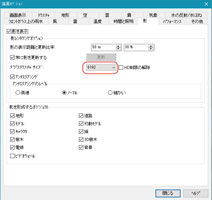
影の表示距離により、影が表示される範囲を設定します。範囲を狭くすると影がくっきり表示され、広くすると、影がぼやけます。目的に応じて、影を表示させたい必要な距離を設定します。例えば、日影シミュレーションなどのように影を途中で途切れさせない場合は、表示距離を長めに設定します。そのほか、近景の表示だけでよい場合は表示距離を短くするほど、輪郭がはっきりした影となります。
 |
 |
| 図2 影の表示距離:50m |
 |
 |
| 図3 影の表示距離:1000m |
 |
 |
| 図4 影の表示距離(左50m、右300m) |
影のデプステクスチャサイズにより、影の鮮明さが変わります。デプスサイズを大きくすると影がくっきり表示され、小さくすると影がぼやけます。例えば、晴天の場合はデプスサイズを大きくして、くっきりした陽射しを感じられる表現にします。薄曇りなどのやわらかな影にしたい場合は、デプスサイズを小さくして輪郭をぼかします。なお、デプスサイズを大きくするとメモリを多用します。
 |
 |
| 図5 晴天の影の表現 デプステクスチャサイズ:8192 |
 |
 |
| 図6 薄曇りの影の表現 デプステクスチャサイズ:4096 |
影のアンチエリアシング設定により、影のエッジ部分の滑らかさが変わります。アンチエリアシングを有効にすると、影の輪郭のギザギザがない滑らかな表示となります。
 |
 |
| 図7 3D樹木の木漏れ日の影(左:アンチエリアシングなし / 右:あり) |
「時間と照明」の設定
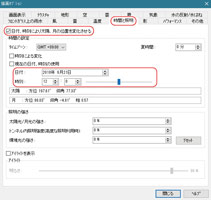
メニュー「ホーム」−「描画オプション」の「時間と照明」タブで「日付、時刻により太陽、月の位置を変化させる」にチェックを付けると、日時の設定が影の表示に反映されます。例えば、夏至の頃の影と冬至の頃の影の比較など、位置、季節や時刻による影の影響の違いを検証することができます。
 |
 |
| 図8 夏至の頃の影 |
 |
 |
| 図9 冬至の頃の影 |
「環境光の強さ」を設定して、コントラストの強弱を変えることができます。影になった暗い面をもう少し明るくして見えやすくしたり、あるいは、明るい面を強調したい場合などに設定します。
環境光および太陽光を調整することで、季節感を表現することも可能です。例えば、環境光をマイナスにして、さらに太陽光をプラスにすることにより、夏の日中の景観イメージなどを表現できます。
 |
 |
| 図10 環境光の強さ:0% |
図11 環境光の強さ:20% |
 |
 |
| 図12 環境光の強さ:−20% |
図13 環境光の強さ:−20%、太陽光の強さ:100%、空:スカイドーム |
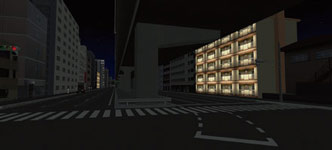
屋内や夜景などでは、アイライトにより、陰影や明るさを調整することができます。
 |
 |
| 図14 アイライト:0% |
図15 アイライト:30% |
おわりに
「影」や「照明の強さ」の機能により、陰影や影の表現が充実しました。これらの描画オプション機能はStandard版で使用できますので、ぜひ、VR空間の多様な表現にご活用ください。
|