|
Shade3D ではレイヤを使用することで複数の画像をテクスチャとして設定することができます。レイヤごとに適用率、ブレンド方式、拡散反射や透明度などの属性設定、などを行うことができます。
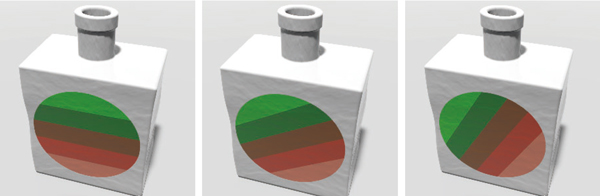
● 反射をマッピングでコントロール
設定値の「反射」を「1.0」とし、グレースケールのマッピングで調節
| ・左から反射なし、反射あり、マッピング属性を反射に |
 |
● 透明度をマッピングでコントロール
設定値の「透明」を「1.0」とし、グレースケールのマッピングで調整
| ・左から透明なし、透明あり、マッピング属性を透明に |
 |
● トリムとバンプの組み合わせ
白黒2値の画像でのトリムとグレースケールでのバンプマッピング
| ・左から属性を拡散反射、属性をトリムに、バンプ属性レイヤ追加 |
 |
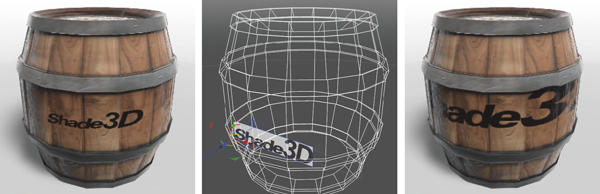
マッピングを投影にしたレイヤを組み合わせることで形状の一部分にのみロゴやアクセントなどをマッピングするステッカーマッピングを行うことができます。白ベースの画像を拡散反射モード+乗算で投影マッピングしてリピートをオフに設定。編集モードでマニピュレータを使用して位置や傾きなどを調整します。
● 投影マッピングでステッカーマッピング
テクスチャレイヤの上に投影マッピングレイヤを作成して画像を設定し、マニピュレータで位置とサイズ、傾きを調整します。
・左からベースのレイヤ、Z軸からの投影マッピングレイヤ
( 個々のレイヤのみ表示)、2つのレイヤを合成 |
 |
| ・左から投影マッピングレイヤの繰り返しをオフ、編集モード、拡大 |
 |
| ・編集マニピュレータで位置やサイズを変更し、法線マッピングを追加 |
 |
グレースケールや法線画像などの画像を使用して、形状に凹凸をつけるバンプマッピングを行えます。ベースのテクスチャに対して適切なバンプマッピングを行うレイヤを追加して設定します。
● グレースケール使用
| ・左からベースのレイヤ、グレースケール、バンプマッピング |
 |
● 法線画像使用
|
・左からベースのレイヤ、法線画像、法線マッピング
|
 |
バンプマッピングは擬似的な凹凸表現を行いますが、ディスプレイスメントマッピングでは実際に形状に凹凸を作成します。このため凹凸が影にも反映されます。※StandardとProfessionalに搭載
| ・左から拡散反射、ディスプレイスメントマッピング |
 |
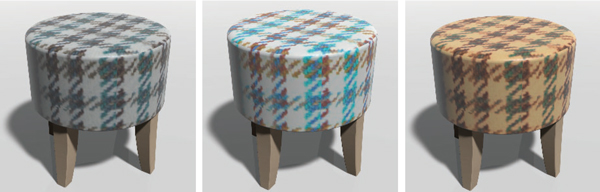
読み込んだ画像に対して色の変更、トリミング、解像度、傾き、ブラー、法線マップに変換などの画像編集を複数組み合わせて適用することができ他ソフトを使用せずに異なる画像を作成することができます。
● カラーコレクション
画像に対して露出、彩度、色温度、色合いなどの調整を行えます。
| ・左から元画像、彩度と露出を調整、色温度を調整 |
 |
● トリミング
画像に対して上下左右に数値を指定したり、トリミングの枠をドラッグして画像をトリミングします。
| ・左から元画像、上半分をトリミング、右半分をトリミング |
 |
● ブラー
画像に対してぼかし効果を適用します。マスクで範囲設定が可能です。
| ・左から元画像、適用率100、12とABをマスクして適用率100 |
 |
● ミスト
画像に対して霧を通してみたようなぼんやりした効果を適用します。
| ・左から元画像、ブラー量 100 + 明るさ 0.5、ブラー量 100 + 明るさ 0.8 |
 |
● 傾き
画像をマウスドラッグや数値による角度指定で傾けます。
| ・左から 元画像、傾き 30度、傾き 60度 |
 |
|