|
Shade3Dではレンダリング画像に様々なエフェクトをかけることができます。「Depth Plus」と「Fog Plus」はリアルなイメージを作成する上で有効なエフェクトとなります。また、背景画像を合成してのレンダリングやイラスト調のレンダリングを使用することでも、より説得力のあるイメージを作成することが可能です。
| 被写界深度を表現するエフェクト「Depth Plus」 |
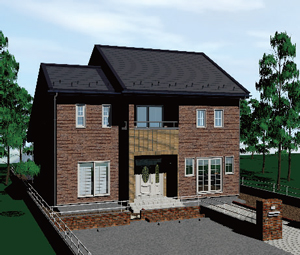
「焦点形状」を配置して専用のダイアログボックスより被写界深度の設定を行える「Depth Plus」を使用することで、レンダリングイメージに奥行きをもたせ、実際の一眼レフカメラで撮影したようなリアルな表現を行うことができます。
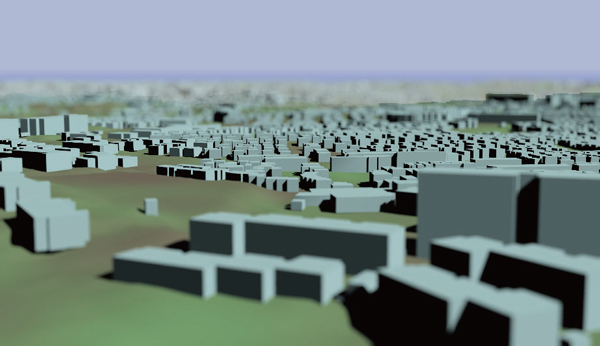
● 形状で指定できる焦点位置
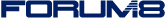
レンダリングの対象とはならない「焦点形状」を焦点とすることで、図面の操作でカメラの焦点位置の調整を視覚的に行うことができます。
| ・形状(家)の手前に焦点形状を配置 |
 |
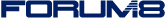
| ・形状(家)の奥に焦点形状を配置 |
 |
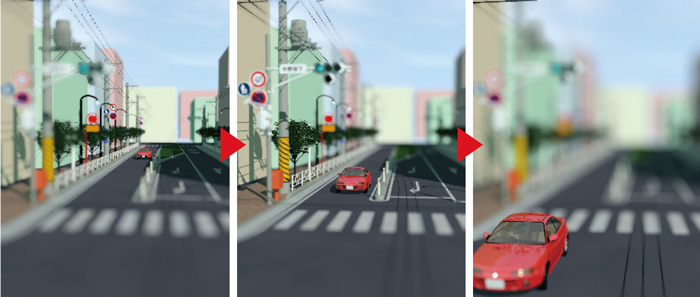
● 対象へ焦点位置を追従設定したアニメーション
焦点形状に対してアニメーション設定を行うことで、対象形状の移動に合わせて焦点位置が変化するアニメーションが作成できます。
作例では車と焦点形状を同じパスに沿って移動させています。
| ・道路を移動する車に合わせて焦点も移動するアニメーション |
 |
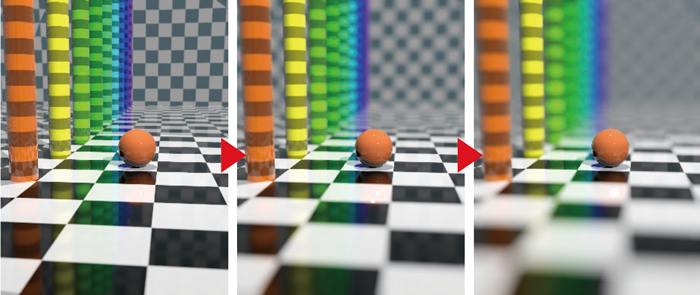
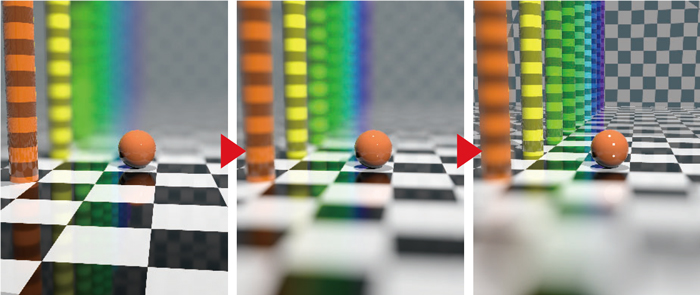
● ジョイントによる被写界深度のコントロール
ブラウザに作成される「Depth Plus」専用のジョイント群を使用することで絞りや前景、後景の深度などをジョイントで個別コントロールしたりアニメーションさせることが可能です。
| ・絞りの値が大から小に変化するアニメーション |
 |
| ・前景と後景の深度が変化するアニメーション |
 |
専用のダイアログボックスで設定することで、シーンの奥側や地面、天井などから霧を発生させ、視点と注視点の距離による奥行きや季節による霧の発生状況などを表現することができます。
● 発生させられる霧の種類
|
・左:シーンの奥側から発生
|
・右:シーンの地面から発生
|
 |
 |
|
・左:シーンの天井から発生
|
・右:地面からと奥側からのミックス
|
 |
 |
● ジョイントによる霧のコントロール
ブラウザに作成される「Fog Plus」専用のジョイント群を使用することで霧の発生をアニメーションさせることができます。
|
・全体に霧が立ちこめていくアニメーション
|
 |
| 「Depth Plus」と「Fog Plus」の組み合わせ |
2つのエフェクトを組み合わせて使用することで実際の風景のように遠景がボケて霞んでいるシーンを作成することができます。
| ・Depth Plus と Fog Plus との組み合わせ |
 |
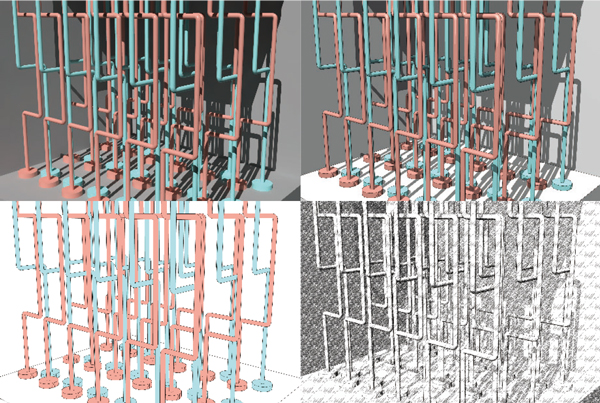
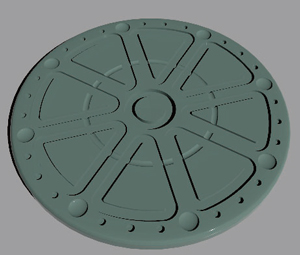
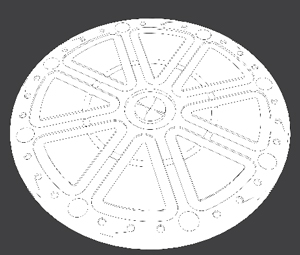
重なった形状や凹凸の少ない形状を説明する場合はトゥーンレンダリングが有効です。輪郭線や塗り、スケッチ表現などで形状の細かい部分まで表現でき、形状をより分かりやすく表現することができます。
| ・左上:通常のレンダリング ・右、左下、右下:トゥーンレンダリング |
 |
| ・左:通常のレンダリング |
・右:トゥーンレンダリング |
 |
 |
RGBの範囲が0.0~1.0以上のHDR画像を大域照明の光源として使用することで照度の高い光源として使用することができ、フォトリアルなシーンを作成することができます。
| ・左:光源に無限遠光源を使用 |
・右:光源にHDR画像を使用 |
 |
 |
HDRの光源としての明るさの調整や、無限遠光源などの光源と組み合わせることで、自由度の高いシーンの作成を行えます。
| ・左:右上の明るさを調整 |
・右:無限遠光源で影を演出 |
 |
 |
|