概要
這次給大家介紹如何利用各種環境功能提高空間效果。UC-win/Road的描繪選項隨著每次的版本升級土斷提高功能。現在可以輕鬆操作大量之前被認為高負載的描繪表現。
表現遠景的山脈
在使用VR的說明會中,會有居民非常重視熟悉的山脈遠景景觀。需要表現遠景山或海,突出地形所擁有的遠景感。在這裡介紹如何使用霧的功能表現遠景。
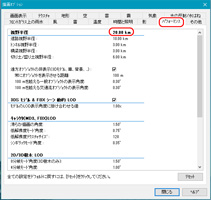
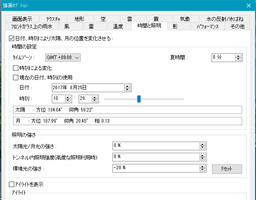
首先,為了顯示遠處所有的地形,可以擴大描繪範圍。距離參數可以在選單「主頁」-「描繪選項」-「性能」標籤的「視野半徑」中進行設置。首先數值設置為20km,如果操作後感覺資訊過重可以縮小視野半徑。
 |
 |
|
圖1 主頁「現實環境」「描繪選項」和「視野半徑」設置 |
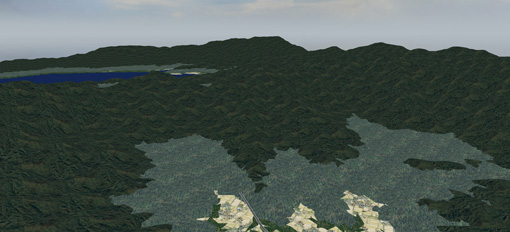
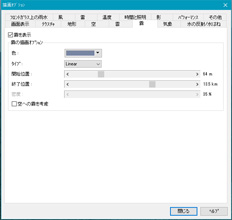
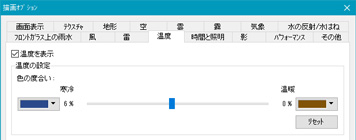
接下來設置霧。為了強調遠近感指定偏藍的顏色。將類型設置為Linear,調整開始位置和結束位置便於看到山脈的重疊。取消勾選「考慮空氣中的霧」。如果天空中雲霧多的情況下,將霧的顏色調為白色,使其顏色融入天空。
 |
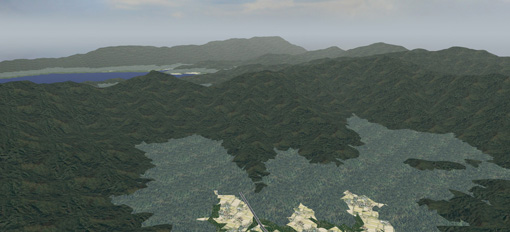
| 圖2 使用霧(藍色)表現遠近感 |
 |
 |
| 圖3 藍色霧的設置和天空霧氣的設置 |
 |
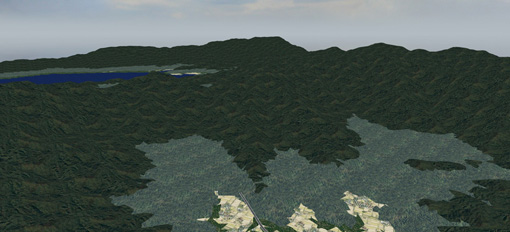
| 圖4 使用霧(白色)表現遠近感 |
 |
 |
| 圖5 白色霧的設置和天空霧氣的設置 |
為了便於比較,請參考沒有設置霧的情況下的遠景
 |
| 圖6 在不顯示霧的情況 |
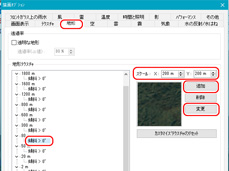
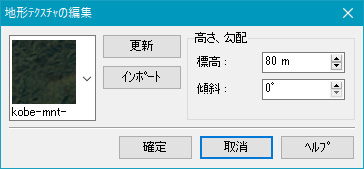
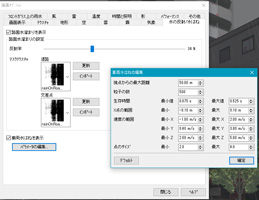
山巒的表現中地形紋理也非常重要。按高度和傾斜度添加紋理,導入和更改,調整比例。
 |
 |
| 圖7 地形紋理的設置和編輯 |
|
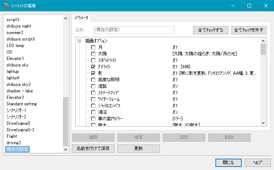
如果設置了多個環境功能,將他們儲存在景況,就可以輕鬆改變儲存的環境。點擊選單「主頁」-「景況」旁邊的鉛筆圖標開啟編輯。選擇左側的「當前設置」,然後使用右側的複選框檢查所有所需的項目。同時檢查要關閉的項目。例如,在這裡關閉「影子」,但在其他地方「影子」可能沒有被關閉,所以要確認「影子」關閉狀態。 |
|
 |
| 圖8 景況的編輯 |
|
使用霧表現大雨
霧不僅可以表現遠近感,還可以用於表現大雨。透過遮蔽視野,可以表現出下大雨的環境。在這種情況下,建議使用霧的類型Exp,溫度偏寒冷且削弱環境光。
 |
| 圖9 使用霧表現下大雨 |
 |
 |
| 圖10 設置天氣,設置雨天時的天空·霧·溫度 |
 |
 |
| 圖11 設置水的反射/濺水 |
圖12 設置雨天時亮度定 |
溫度圖像顯示
透過設置溫度,可以表達整個空間的照明圖像 |
|
 |
| 圖13 設置溫度 |
|
 |
 |
| 圖14 地下街的帶溫度和不帶溫度的兩種情況 |
天空的變化
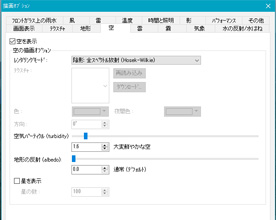
如果將天空的模式設置為「陰影:全光譜放射」或「陰影:CIE
標準乾淨的天空」,天空的顏色會根據時間變化。有必要顯示太陽升起後的雲霧,可以選擇「天幕」。在「天幕」選項下天空顏色隨著太陽的運動顯示微妙的變化。此外,由於「空氣粒子」和「地面反射」,天空亮度也會發生變化。 |
|
 |
| 圖15 天空的設定 |
|
 |
| 圖16 天空-黎明的顏色、清晨的顏色、早晨的顏色 |
使用天氣(雪)表現火花
透過改變天氣「雪」的材質,可以表現火花。
 |
 |
| 圖17 顯示火花和雪材質的設置 |
總結
此文章的設置畫面,可以在主頁進行擴大瀏覽,,希望大學可以在VR空間中進行各式各樣的探索。
|

